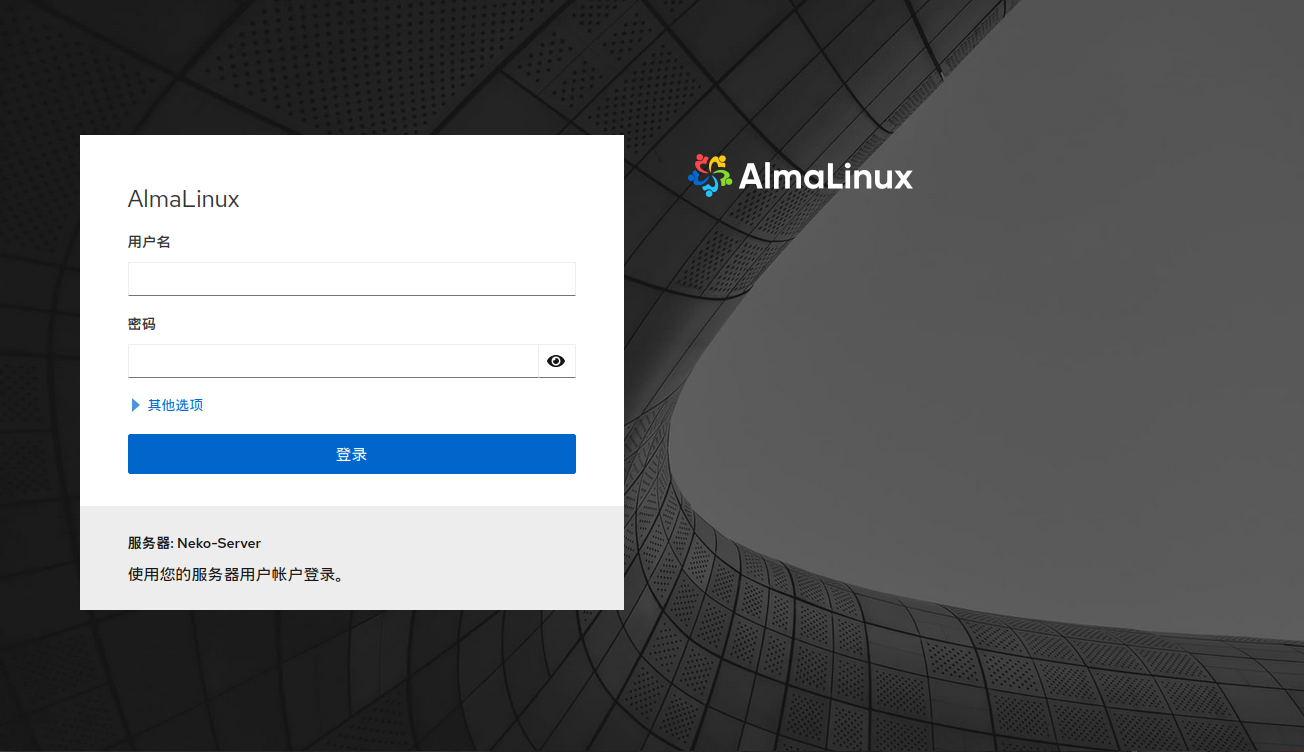
个性化Cockpit管理面板登陆界面
不够可爱!!!Cockpit管理面板是大部分主流发行版都可以安装的系统管理面板,提供了丰富的功能,操作起来非常直观,是一个很不错的系统管理面板。
但是,对与我这种喜欢二次元风格的人来说,我觉得这个面板的登陆界面虽然算不上丑,但是我觉得不够好看。
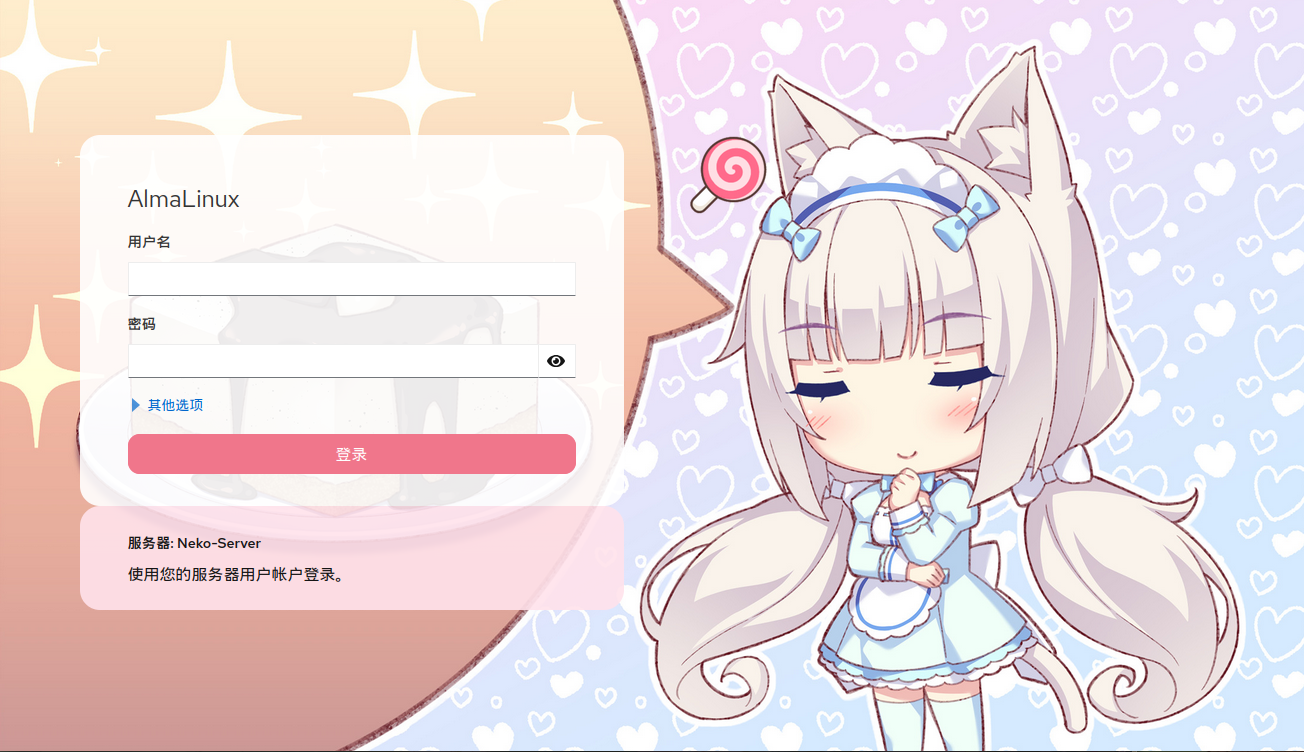
开始萌化!
需要修改的文件
个性化Cockpit管理面板相关的资料还是比较少的,我算是第一批啃这个硬骨头的人了。
首先,我先来介绍一下每个文件对应是干什么的:
/usr/share/pixmaps/system-logo-white.png这个是系统图标,修改后输入密码的登陆窗口旁边的系统Logo会变成你替换后的图片。/usr/share/icons/hicolor/16x16/apps/fedora-logo-icon.png这个也是系统图标,但是修改后会改变浏览器标签页的小图标。/usr/share/cockpit/branding/default/bg-plain.jpg这个是登陆界面的背景图,可以换成你喜欢的图片。/usr/share/cockpit/static/login.css这是登陆窗口的样式表,可以更改样式。
修改图标以及背景
这步很简单,直接替换大法解决问题。
不过有几点需要注意一下:
fedora-logo-icon.png一定是要16X16px的。可能出现奇怪的问题。system-logo-white.png这个图片大小不宜过大,否则适得其反。本人尝试下来,如果是是方形区域内的logo的话,200X200px就比较合适了。bg-plain.jpg这个就比较宽松了,基本上任何尺寸都可以,只要不太离谱。我个人是用的1920X1200px的大小。
修改登陆窗口样式
完成前面那一步,按理来说应该已经比原来好看多了。但是,登陆界面挡了四分之一的背景还是很难受。
于是,我们来修改一下css。
具体的修改方法,浏览器右键检查元素,查找到对应的HTML内容。同时,会看到样式表,这时候就可以尝试在浏览器开发工具更改样式表了。
根据查找,登陆的用户和密码部分的样式表叫:.login-pf .container,稍微调一下背景颜色,就可以半透明了,真不错。
改完之后是这样子:
.login-pf .container {
background-color: #ffffffe5;
background: #ffffffe5;
color: #333;
padding-block: 3rem 2rem;
padding-inline: 3rem;
inline-size: 100%;
border-radius: 20px;
}下面的细节提示部分叫:.login-pf .details,同样的方法,秒了。
.login-pf .details {
grid-area: details;
padding-block: 1.5rem;
padding-inline: 3rem;
inline-size: 100%;
background: #ffe2ebe5;
border-radius: 20px;
}以上的样式,我还加了圆角,也就是border-radius: 20px;让界面看起来没这么生硬。
这么你这蓝色的按钮有点煞风景啊,我要改成粉色。
按钮的部分,叫:.pf-m-primary,改一下吧,再加个圆角:
.pf-m-primary {
background-color: #f0768b;
border-color: #f0768b;
color: #fff;
border-radius: 12px;
}哎,这么放鼠标上去还是蓝色?!一定是有悬浮事件样式表作祟!
通过查找原来的代码,和按钮定义相关的只剩下这个:.pf-m-primary:active, .pf-m-primary:not([disabled]):focus, .pf-m-primary:not([disabled]):hover
笑点解析:关键词hover,改一下,秒了:
.pf-m-primary:active, .pf-m-primary:not([disabled]):focus, .pf-m-primary:not([disabled]):hover {
background-color: #d74760;
border-color: #d74760;
color: #fff;
outline: none
}嗯,这下鼠标悬浮也是粉色了,真不错!
login.css代码
为了方便各位对照,我还是把我改过之后的代码贴出来吧。以下是修改后login.css的内容:
@charset "UTF-8";
@font-face {
font-family: RedHatText;
font-style: normal;
font-weight: 400;
src: url(fonts/RedHatText-Regular.woff2) format("woff2")
}
@font-face {
font-family: RedHatText;
font-style: normal;
font-weight: 700;
src: url(fonts/RedHatText-Medium.woff2) format("woff2")
}
*, :after, :before {
box-sizing: border-box
}
[hidden]:not([hidden=false]) {
display: none !important
}
html {
font-family: sans-serif;
block-size: 100%;
background: #000
}
body {
margin: 0;
font-family: RedHatText, Helvetica, Arial, sans-serif;
background-color: #333;
color: #fff;
line-height: 1.5
}
h1, h2, h3, h4 {
font-size: 1.125rem;
font-weight: 400;
margin: 0
}
h1 {
font-size: 1.75rem;
line-height: 1.3;
padding-block: 0 1rem;
padding-inline: 0
}
h2 {
font-size: 1.3rem
}
pre {
white-space: pre-wrap
}
.pf-v5-c-button, label {
font-weight: 600
}
.pf-v5-c-button, img {
vertical-align: middle
}
#option-group, .pf-v5-c-button, .input-clear, button {
cursor: pointer
}
#option-group svg, .input-clear {
opacity: .7
}
a, summary {
color: #06c;
text-decoration: none
}
.pf-v5-c-button:focus, .host-remove:focus, button:focus, a:focus {
outline: -webkit-focus-ring-color auto 5px;
outline: dotted thin;
outline-offset: -2px
}
a:focus, a:hover {
color: #fff;
text-decoration: underline
}
img {
border: 0
}
button, input, select, textarea {
font-family: inherit;
margin: 0;
font-size: inherit;
line-height: inherit
}
button {
overflow: visible;
border-radius: .1875rem;
border: none
}
button::-moz-focus-inner, input::-moz-focus-inner {
border: 0;
padding: 0
}
p {
margin-block: 0 1rem;
margin-inline: 0
}
.container {
margin-inline: auto
}
#option-group, #option-group[hidden]+#server-group {
margin-block-start: 1rem
}
#option-group {
margin-block-end: 1rem
}
.form-group:not(:first-child) {
margin-block-start: 1rem
}
.login-actions {
display: flex;
align-items: baseline;
grid-gap: 1rem
}
label {
display: inline-block
}
#option-group, .control-label {
font-size: .875rem
}
[role=form] .control-label, form .control-label {
display: flex;
align-items: center;
min-block-size: 2rem;
padding-block: 0 .5rem;
padding-inline: 0
}
.form-control {
color: #151515
}
.pf-v5-c-button.pf-m-control, .form-control[type=password], .form-control[type=text] {
display: block;
inline-size: 100%;
padding-block: .25rem;
padding-inline: .5rem;
background-color: #fff;
background-image: none;
border: 1px solid #ededed;
border-block-end-color: #72767b;
border-radius: 1px;
transition: border-color .15s ease-in-out;
color: #151515
}
.pf-v5-c-button.pf-m-control:hover, .form-control[type=password]:hover, .form-control[type=text]:hover, .form-control[type=password]:focus, .form-control[type=text]:focus {
border-block-end-color: #06c
}
.pf-v5-c-button.pf-m-control:focus, .form-control[type=password]:focus, .form-control[type=text]:focus {
padding-block-end: calc(.25rem - 1px);
border-block-end-width: 2px
}
.pf-v5-c-button.pf-m-control:focus, .form-control:focus {
outline: 0
}
.form-control::placeholder {
color: #999;
font-style: italic;
opacity: 1
}
.checkbox-row {
margin-block: 1rem 0;
margin-inline: 0;
display: flex;
align-items: baseline
}
.checkbox-row>input[type=checkbox] {
inline-size: 1rem;
block-size: 1rem;
align-self: flex-start;
margin-block-start: .25rem;
margin-inline-end: .5rem
}
label.checkbox {
font: inherit
}
.help-block {
display: block;
margin-block: 5px 1rem;
color: #737373
}
.pf-v5-c-button, .caret {
display: inline-block
}
.pf-v5-c-button[spinning] .spinner {
display: inline-flex
}
.form-group:after {
clear: both;
margin-block-end: 1rem
}
.pf-v5-c-button {
text-align: center;
background-image: none;
border: 1px solid transparent;
white-space: nowrap;
padding-block: .375rem;
padding-inline: 1rem;
border-radius: 3px;
font-size: inherit;
font-weight: 400;
user-select: none
}
.pf-v5-c-button:focus, .pf-v5-c-button:hover {
text-decoration: none
}
.pf-v5-c-button:active {
outline: 0;
background-image: none
}
.pf-m-primary {
background-color: #f0768b;
border-color: #f0768b;
color: #fff;
border-radius: 12px;
}
.pf-m-primary:active, .pf-m-primary:not([disabled]):focus, .pf-m-primary:not([disabled]):hover {
background-color: #d74760;
border-color: #d74760;
color: #fff;
outline: none
}
.pf-m-tertiary {
background-color: transparent;
border-color: #151515;
color: #151515
}
.pf-m-tertiary:active, .pf-m-tertiary:focus, .pf-m-tertiary:hover {
background-color: transparent;
border-color: #151515;
color: #151515;
border-width: 2px
}
.pf-m-danger {
background-color: #c9190b;
border-color: #c9190b;
color: #fff
}
.pf-m-danger:hover, .pf-m-danger:focus {
background-color: #a30000;
border-color: #a30000;
outline: none
}
.pf-v5-c-button.pf-m-warning {
background-color: #f0ab00;
border-color: #f0ab00;
color: #000
}
.pf-v5-c-button.pf-m-warning:hover, .pf-v5-c-button.pf-m-warning:focus {
background-color: #c58c00;
border-color: #c58c00;
color: #000
}
.login-pf {
block-size: 100%
}
.login-pf #brand img {
display: block;
margin-block: 0;
margin-inline: auto;
max-inline-size: 100%
}
.unsupported-browser #brand {
display: none
}
.login-pf #banner {
margin-block: 1rem .5rem;
margin-inline: 0;
grid-area: banner;
inline-size: 100%
}
#banner-message {
white-space: pre-wrap;
max-block-size: 12em;
overflow: auto
}
.login-pf .container {
background-color: #ffffffe5;
background: #ffffffe5;
color: #333;
padding-block: 3rem 2rem;
padding-inline: 3rem;
inline-size: 100%;
border-radius: 20px;
}
#main {
grid-area: login
}
.login-pf .container .details p:first-child {
border-block-start: 1px solid #474747;
padding-block-start: 1.5rem;
margin-block-start: 1.5rem
}
.login-pf .details p {
margin: 0
}
.login-pf .details p+p {
margin-block-start: .5rem
}
.login-pf .container .control-label {
font-weight: 600
}
.login-pf .container .help-block {
color: #fff
}
.login-pf .container .form-group:last-child, .login-pf .container .form-group:last-child .help-block:last-child {
margin-block-end: 0
}
.spinner {
animation: .6s linear infinite rotation;
border: 4px solid rgba(0, 0, 0, .25);
border-block-start-color: #000000bf;
border-radius: 100%;
block-size: 1.5rem;
inline-size: 1.5rem
}
.pf-v5-c-alert {
color: #151515;
position: relative;
grid-template-columns: max-content 1fr max-content;
grid-template-rows: 1fr auto;
grid-template-areas: "icon title action"". content content";
background-color: #fff;
margin-block: 0 1.5rem;
margin-inline: 0;
display: grid;
border: 3px solid #009596;
border-width: 2px 0 0;
box-shadow: #03030329 0 .5rem 1rem, #03030314 0 0 .5rem
}
.pf-v5-c-alert.pf-m-inline {
box-shadow: none
}
.pf-v5-c-alert>svg {
grid-area: icon;
block-size: 1.125rem;
inline-size: 1.125rem;
margin-block: 1.25rem 1rem;
margin-inline: 1rem;
float: inline-start;
color: #009596
}
@supports (display: grid) {
.pf-v5-c-alert>svg {
float: none;
margin-inline-end: 0
}
}
.pf-v5-c-alert__title {
grid-area: title;
font-size: 1rem;
margin: 1rem
}
.pf-v5-c-alert.pf-m-inline.pf-m-danger {
background: #faeae8;
border-color: #c9190b
}
.pf-v5-c-alert.pf-m-danger>svg {
color: #c9190b
}
.pf-v5-c-alert.pf-m-danger .pf-v5-c-alert__title {
color: #a30000
}
.pf-v5-c-alert.pf-m-inline.pf-m-warning {
background: #fdf7e7;
border-color: #f0ab00
}
.pf-v5-c-alert.pf-m-warning>svg {
color: #f0ab00
}
.pf-v5-c-alert.pf-m-warning .pf-v5-c-alert__title {
color: #795600
}
.pf-v5-c-alert.pf-m-inline.pf-m-info {
background: #e7f1fa;
border-color: #73bcf7
}
.pf-v5-c-alert.pf-m-info>svg {
color: #73bcf7
}
.pf-v5-c-alert.pf-m-info .pf-v5-c-alert__title {
color: #004368
}
#server-group:before {
clear: both;
margin-block-start: 5px
}
.login-fatal {
font-size: 130%
}
.unsupported-browser ul {
display: inline-block;
margin-block: 0;
margin-inline: auto;
text-align: start
}
.unsupported-browser a {
font-weight: 700
}
.input-clear, .inline .container .help-block {
color: #000
}
.caret, .server-box {
position: relative
}
.conversation-prompt {
white-space: normal;
word-wrap: break-word
}
.control-label {
white-space: nowrap
}
.spinner {
border-color: rgba(255, 255, 255, .75) rgba(255, 255, 255, .25) rgba(255, 255, 255, .25)
}
#hostkey-fingerprint {
font-size: large;
font-weight: 700;
margin-block-end: 0
}
#hostkey-type {
font-size: small
}
#hostkey-verify-help-cmds {
border-radius: .25rem;
padding-block: .5rem;
padding-inline: 1rem;
background: #96969633
}
.pf-v5-c-button .spinner, .pf-v5-c-button[spinning] .button-text, .hide-before:before {
display: none
}
.inline #badge, .inline #brand, .inline #login-details {
display: none
}
.inline body {
background: 0 0 !important;
color: #000
}
.caret {
vertical-align: middle;
margin-block: calc((1.5rem - 16px)/2);
margin-inline: 0;
margin-inline-end: .25rem;
transition: all .3s
}
[data-state=true] svg.caret {
transform: rotate(90deg) translate(-3px);
transform-origin: .5rem
}
.input-clear {
display: flex;
padding-block: .5rem;
padding-inline: .75rem;
position: absolute;
inset-block: 0;
inset-inline-end: 0
}
.input-clear>svg {
block-size: 1rem;
inline-size: auto
}
.form-control:placeholder-shown+.input-clear {
display: none
}
.server-box>.form-control {
padding-inline-end: 2rem
}
#option-group:hover svg, .input-clear:hover {
opacity: 1
}
#option-group div {
margin-inline-start: -3px;
margin-block: 3px 1rem
}
.login-button {
display: flex;
align-items: center;
justify-content: center;
block-size: 2.5rem;
flex-basis: 100%
}
#hostkey-group:not([hidden])~.login-actions>.login-button {
flex-basis: max-content
}
.pf-v5-c-button[disabled] {
background-color: #333;
background-image: none;
border-color: #555;
cursor: default
}
@media (max-width: 480px) {
.login-pf {
display: flex;
flex-direction: column-reverse;
position: relative
}
.row {
display: flex;
flex-direction: column
}
.login-pf .container {
inline-size: 100%;
padding: 2rem
}
.login-pf #badge {
max-inline-size: calc(100vw - 2rem)
}
.login-pf #brand {
font-size: inherit;
background-position: 50% 50%
}
.details {
text-align: center
}
}
@media (min-width: 481px) {
.unsupported-browser-heading {
margin-block: 2rem 1rem;
margin-inline: 0
}
.login-pf #brand {
padding: 0;
margin-block-end: 1rem
}
}
@media (min-width: 1024px) {
.control-label {
text-align: end
}
.login-pf #brand img {
margin: 0;
text-align: start
}
.login-pf .container .login-area {
border-inline-end: 1px solid #474747
}
}
.row {
display: flex;
flex-flow: column;
margin: 0
}
body.login-pf {
color: #151515;
display: grid;
grid-template-areas: "banner""login""details""recent""logo";
grid-template-rows: repeat(3, auto) 1fr;
background-position: 0 0 !important;
padding: 0
}
.login-pf .container .details p:first-child {
border-block-start: 0;
padding-block-start: 0;
margin-block-start: 0
}
.login-button {
inline-size: 100%
}
.login-pf .details {
grid-area: details;
padding-block: 1.5rem;
padding-inline: 3rem;
inline-size: 100%;
background: #ffe2ebe5;
border-radius: 20px;
}
#recent-hosts {
grid-area: recent;
margin-block-start: 1rem;
padding-block: 3rem 1.5rem;
padding-inline: 1.5rem
}
#recent-hosts>h1 {
padding-inline-start: 1.5rem
}
.login-pf #badge {
grid-area: logo
}
.login-pf .container .login-area {
border: none;
inline-size: auto
}
details>summary {
display: block;
padding-block: .5rem;
padding-inline: 0;
cursor: pointer
}
details>summary:hover {
text-decoration: underline
}
details[open]>summary>.caret {
transform: rotate(90deg) translate(-3px)
}
.login-pf #brand {
text-transform: initial
}
#brand strong, #brand b {
font-weight: 600
}
.login-pf #brand.text-brand {
inline-size: auto;
background: none
}
a:focus, a:hover {
color: #004080
}
.caret polygon {
fill: #06c
}
.host-line {
display: grid;
grid: 1fr/1fr auto;
border: 1px solid #d2d2d2;
border-width: 1px 0
}
.host-line+.host-line {
border-block-start-width: 0
}
.host-name {
flex: auto;
text-align: start;
color: #06c;
border: none;
padding-block: .5rem;
padding-inline: 1.5rem 1rem
}
.host-name:hover {
color: #004080;
text-decoration: underline
}
.host-remove {
background: transparent;
margin-inline-end: 1.5rem;
padding-block: .375rem;
padding-inline: 1rem;
position: relative
}
.host-remove:before {
content: "";
display: block;
position: absolute;
inset: 0;
background-color: #151515;
border: none;
mask: center/contain no-repeat url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='currentColor' viewBox='0 0 352 512'%3E%3Cpath d='m242.7 256 100-100a31.5 31.5 0 0 0 0-44.5l-22.2-22.3a31.5 31.5 0 0 0-44.4 0L176 189.2 76 89.3a31.5 31.5 0 0 0-44.5 0L9.2 111.5a31.5 31.5 0 0 0 0 44.4l100 100.1-100 100a31.5 31.5 0 0 0 0 44.5l22.3 22.3a31.5 31.5 0 0 0 44.4 0l100.1-100 100 100a31.5 31.5 0 0 0 44.5 0l22.3-22.2a31.5 31.5 0 0 0 0-44.5L242.8 256z'/%3E%3C/svg%3E");
mask-size: 1rem 1rem;
opacity: .6
}
.host-remove:focus:before, .host-remove:hover:before {
opacity: 1
}
@media (max-width: 1023px) {
body.login-pf {
justify-items: center
}
#badge {
background-position: center;
margin: 2rem
}
}
@media (min-width: 1024px) {
body.login-pf {
grid-template-areas: ". banner banner ."". . . ."". login logo ."". details logo ."". recent logo ."". . . .";
grid-template-rows: auto 1fr minmax(min-content, max-content) repeat(2, auto) 1fr;
grid-template-columns: minmax(0, 1fr) repeat(2, minmax(auto, 34rem)) minmax(0, 1fr);
grid-gap: 0 4rem
}
}
.unsupported-browser ul {
color: #555;
margin-block: 0 1rem;
margin-inline: 0
}
.browser-recommendations {
margin-block: 1rem 0;
margin-inline: 0
}
.browser-recommendations h3 {
font: inherit;
margin-block-start: 0
}
.dialog-error {
margin-block: 0 1rem;
margin-inline: 0
}
#login-again {
display: block;
margin-block-start: 1rem
}
.password-with-toggle {
display: grid;
grid-template-columns: 1fr auto
}
.pf-v5-c-button.login-password-toggle {
display: flex;
align-items: center;
border-inline-start-width: 0
}
.login-password-toggle>svg {
block-size: 1rem;
inline-size: auto
}
input[type=text]+.login-password-toggle .password-show, input[type=password]+.login-password-toggle .password-hide {
display: none
}
.pf-v5-c-helper-text {
margin-block-start: 1rem
}
.pf-v5-c-helper-text.pf-m-warning {
color: #795600
}
.pf-v5-theme-dark .login-pf .container, .pf-v5-theme-dark .login-pf .details {
z-index: 2
}
.pf-v5-theme-dark .login-pf .container {
background: #26292d73;
color: #f0f0f0
}
.pf-v5-theme-dark .login-pf .details {
background: #15151500;
color: #f0f0f0
}
.pf-v5-theme-dark .pf-v5-c-button.pf-m-control, .pf-v5-theme-dark .form-control[type=password], .pf-v5-theme-dark .form-control[type=text] {
background: #393f44;
border-color: #393f44;
border-block-end-color: #6c6f72;
color: #f0f0f0
}
.pf-v5-theme-dark a:active, .pf-v5-theme-dark a:focus, .pf-v5-theme-dark a:hover, .pf-v5-theme-dark a, .pf-v5-theme-dark summary {
color: #8ac0f6
}
.pf-v5-theme-dark .input-clear, .pf-v5-theme-dark .inline .container .help-block {
color: #f0f0f0
}
.pf-v5-theme-dark .host-line {
border-color: #34373b
}
.pf-v5-theme-dark .host-remove:focus {
outline-color: #f1f1f1
}
.pf-v5-theme-dark .host-remove:before {
background-color: #f1f1f1
}
.pf-v5-theme-dark .unsupported-browser ul {
color: #999
}
.pf-v5-theme-dark .pf-v5-c-alert.pf-m-inline.pf-m-danger {
background: #1e2125;
border-color: #fe5142
}
.pf-v5-theme-dark .pf-v5-c-alert.pf-m-danger>svg, .pf-v5-theme-dark .pf-v5-c-alert.pf-m-danger .pf-v5-c-alert__title {
color: #fe5142
}
.pf-v5-theme-dark .pf-v5-c-button[disabled] {
background-color: #444548;
border-color: #444548;
color: #c6c7c8
}
.pf-v5-theme-dark .login-pf:after {
pointer-events: none;
background: #000;
opacity: .66;
display: block;
content: "";
position: absolute;
inset: 0;
z-index: 1
}
.pf-v5-theme-dark .pf-v5-c-helper-text.pf-m-warning {
color: #f0ab00
}
@keyframes rotation {
0% {
transform: rotate(0)
}
to {
transform: rotate(359deg)
}
}










































































































































































































