为什么是Alpine Linux?
Alpine Linux是一个超极轻量化的Linux发行版,对于那些低价低配灵车云服务器,非常合适。系统启动后之需要不到50MB的内存,整个系统安装后的磁盘占用100MB都不到,可以说非常节省资源了。很适合低配云服务器。
具体的安装方法,可以参考我之前写过的博客。
安装网站的运行环境
与其他发行版不同,Alpine相当的精简,不会用到的依赖和程序一概不会安装,所以如果你按着常规的安装思路去安装软件包肯定是刚跳过一个坑又跌到另外一个坑里面,这里我就汇总一下需要安装的软件包。
执行下面的命令,安装相关的软件包并且启用相关的服务:
apk add nginx openssl sqlite php82 php82-fpm php82-json php82-openssl php82-curl php82-zip php82-phar php82-intl php82-dom php82-session php82-mbstring php82-pdo_sqlite php82-ctype php82-tokenizer php82-fileinfo
rc-update add php-fpm82 default
rc-update add nginx default
service php-fpm82 start
service nginx start打开服务器的ip,看到404界面,就说明成功了。
为什么我使用的是SQLite而不是MariaDB,那是因为MariaDB是内存大户,光开起来,就会占用掉大约100MB内存,对于这种环境来说,太过于重量级。所以我选择轻量化的SQLite。
设置网站的目录
我个人倾向于独立出来一个目录放置网站,这里我设置方式是:
网站目录:/data/typecho
网站数据库目录:/data/database
网站证书目录:/data/certs
接下来开始设置吧:
mkdir /data
mkdir /data/typecho
mkdir /data/database
mkdir /data/certs
chmod -R 777 /data/typecho
chmod -R 777 /data/database弄完之后,记得把你的证书放到/data/certs。例如/data/certs/nekopara.uk.pem和私钥/data/certs/nekopara.uk.key
然后是编辑网站的配置文件,网站配置文件位于:/etc/nginx/http.d/default.conf
你可以删除它,自己创建一个,也可以对他进行修改,名称随意 例如:nekopara.conf
rm /etc/nginx/http.d/default.conf
nano /etc/nginx/http.d/typecho.conf以下是我的配置文件,内容请根据实际情况进行修改:
server {
listen 443 ssl;
server_name nekopara.uk www.nekopara.uk;
# SSL certificate and key paths
ssl_certificate /data/certs/nekopara.uk.pem;
ssl_certificate_key /data/certs/nekopara.uk.key;
# SSL settings (optional but recommended for security)
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Root directory of the website
root /data/typecho;
index index.html index.php;
# Logging
#access_log /var/log/nginx/nekopara.uk.access.log;
#error_log /var/log/nginx/nekopara.uk.error.log;
# Serve static files directly
location / {
try_files $uri $uri/ /index.html /index.php?$args;
}
# PHP processing
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# Deny access to hidden files
location ~ /\.ht {
deny all;
}
}这里我把log的选项注释掉了,需要的话去掉注释就行。
如果需要提高安全性,非域名访问不进行响应的话,加入以下部分:
server {
listen 80 default_server;
listen 443 ssl default_server;
#listen [::]:443 ssl default_server;
server_name _; # 这是一个通配符,表示任何未匹配的主机名
ssl_certificate /etc/nginx/ssl/selfsigned.crt;
ssl_certificate_key /etc/nginx/ssl/selfsigned.key;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers 'ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES256-GCM-SHA384';
return 444; # 关闭连接,不发送任何响应
}记得要生成一个自签名证书在/etc/nginx/ssl/selfsigned.crt和/etc/nginx/ssl/selfsigned.key
mkdir -p /etc/nginx/ssl/
openssl genpkey -algorithm RSA -out /etc/nginx/ssl/selfsigned.key -pkeyopt rsa_keygen_bits:2048
openssl req -new -x509 -key /etc/nginx/ssl/selfsigned.key -out /etc/nginx/ssl/selfsigned.crt -days 365 -subj "/"完事后重启一下nginx。
rc-service nginx restart安装Typecho
安装wget和unzip,然后用wget下载最新的Typecho并用unzip解压,目前最新版是1.2.1。
apk add wget unzip
cd /data/typecho
wget https://github.com/typecho/typecho/releases/latest/download/typecho.zip
unzip typecho.zip
rm typecho.zip访问服务器ip或者域名,应该就能看到Typecho的安装向导了。
长这样:
如果点击下一步,是这个报错:
直接:
chmod -R 777 /data/typecho就可以解决问题。
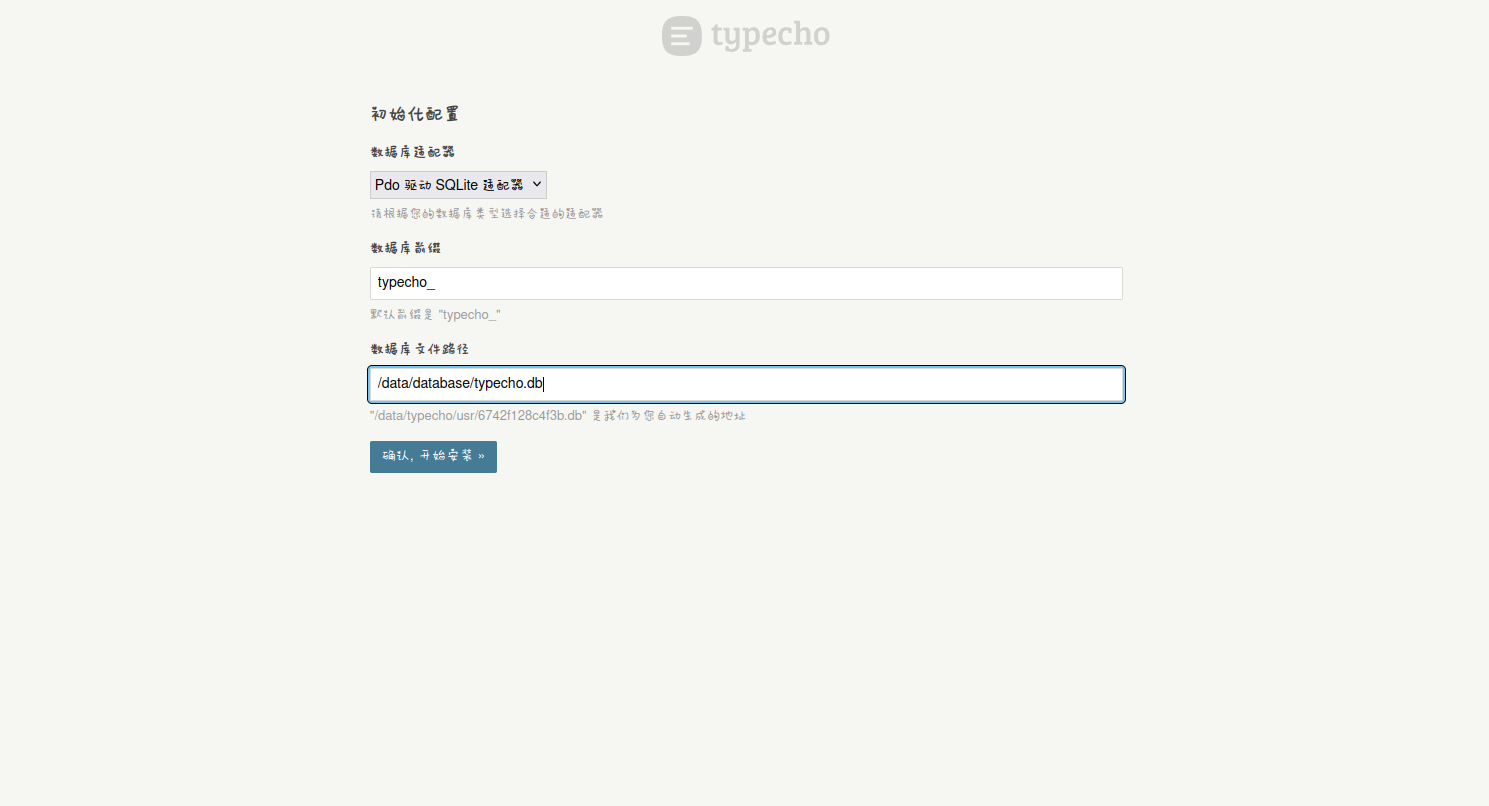
然后是安装,数据库一定不能选择在网站目录,否则会造成数据库泄漏!!!
应该像这样设置:
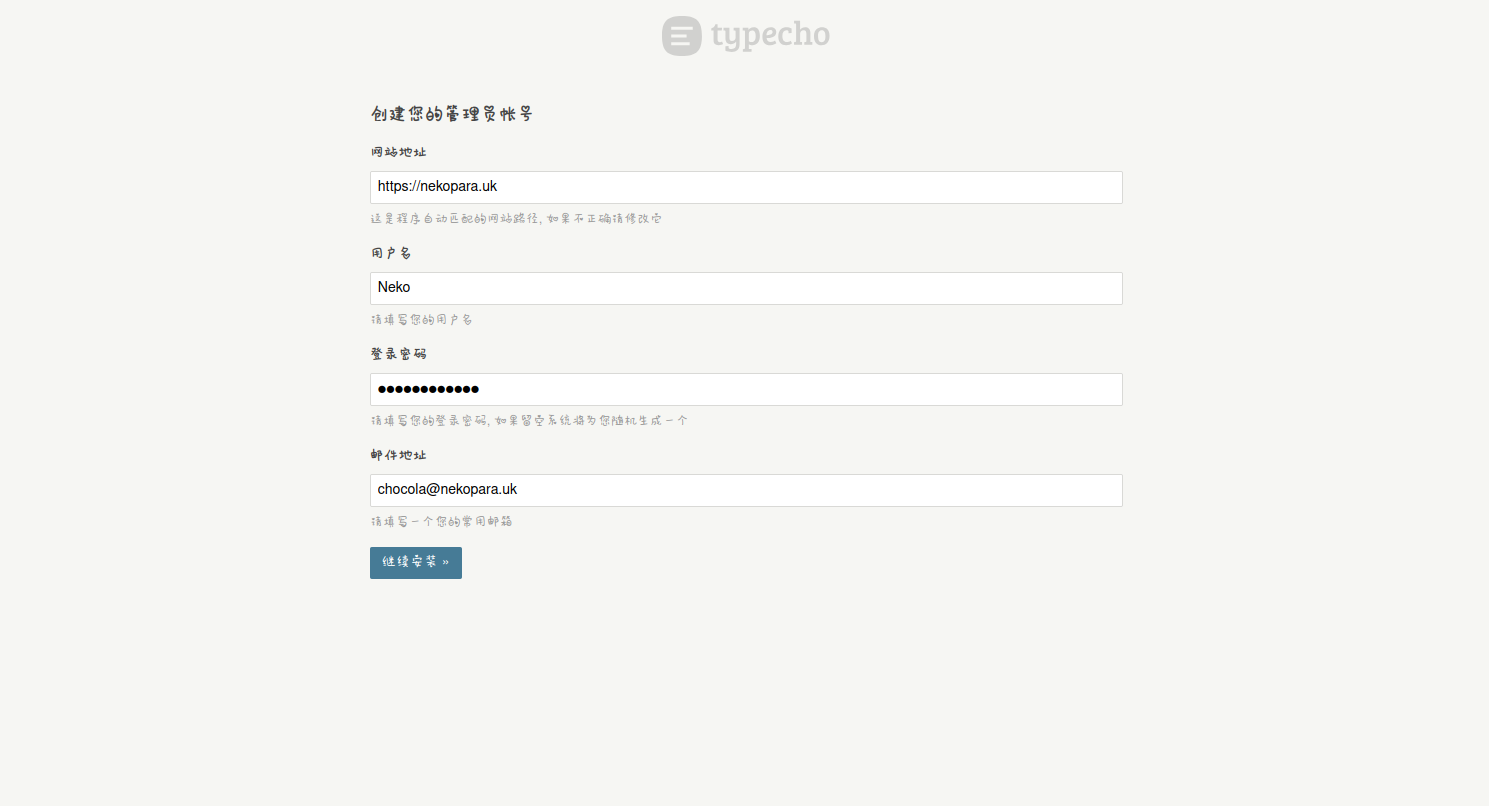
然后是设置用户名和密码:
收工:
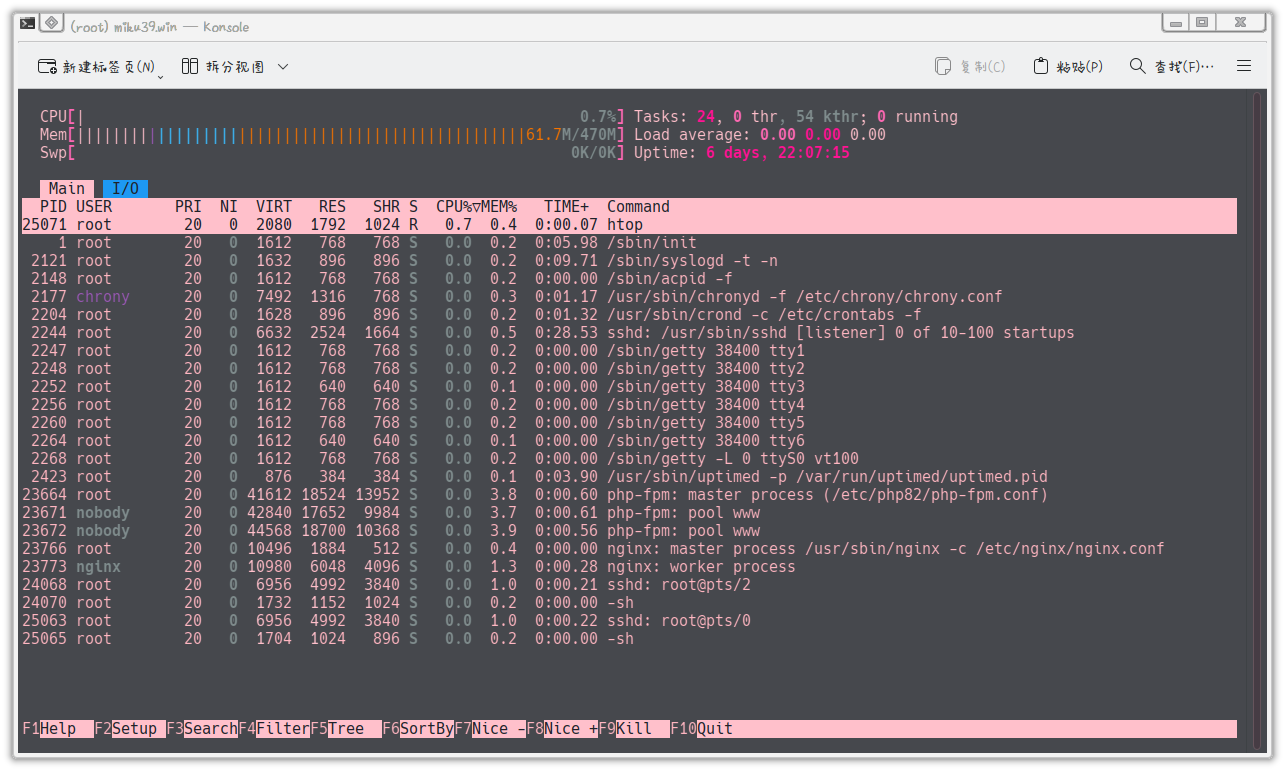
装完后的内存占用,才61.7MB,所以就算是那种只有128MB内存的超低配云服务器,也能跑!
厉不厉害你Alpine?!
后记:解决不能上传大文件的问题
需要改两个文件:PHP的php.ini和Nginx的网站配置文件。
需要在php.ini文件把可以上传的大小改大,找到以下各项按需求调整:
upload_max_filesize = 8M
post_max_size = 8M
memory_limit = 16M
max_execution_time = 300在网站的Nginx配置文件部分加入这行:
client_max_body_size 8M;重启PHP和Nginx:
rc-service php-fpm82 restart
rc-service nginx restart试验一下上传个7M多的图片,没问题,可以了。
如果这样之后还是不能上传文件,那就可能是权限问题,需要设置权限:
chown root:nginx /data/typecho/
chmown -R 755 /data/typecho/安装主题(可选项)
安装主题其实很简单,就拿我的主题举例吧。
安装git用于获取主题,并且安装主题:
apk add git
cd /data/typecho/usr/themes/
git clone https://github.com/AMDRadeonRin/MIKU-Cuckoo
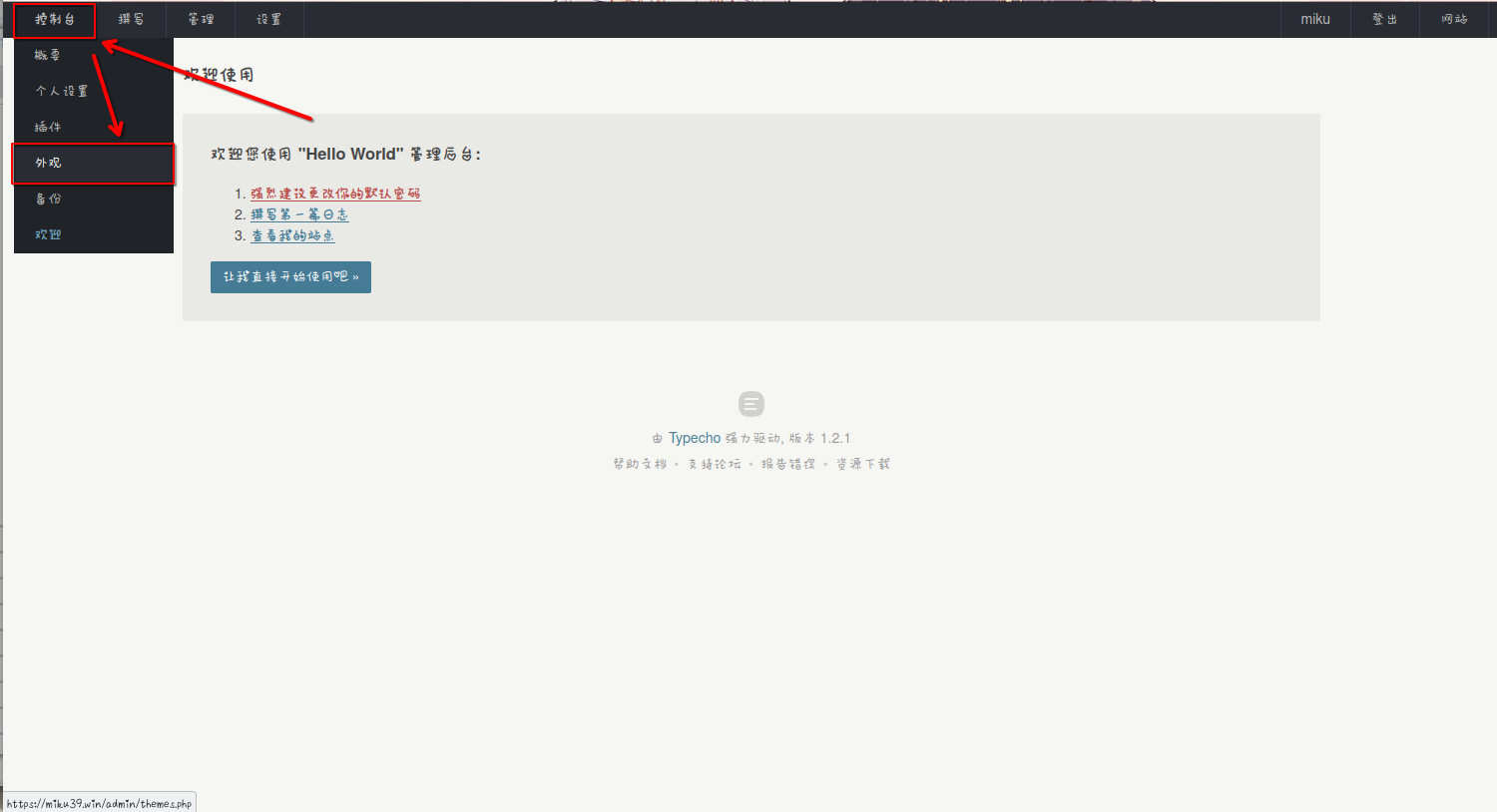
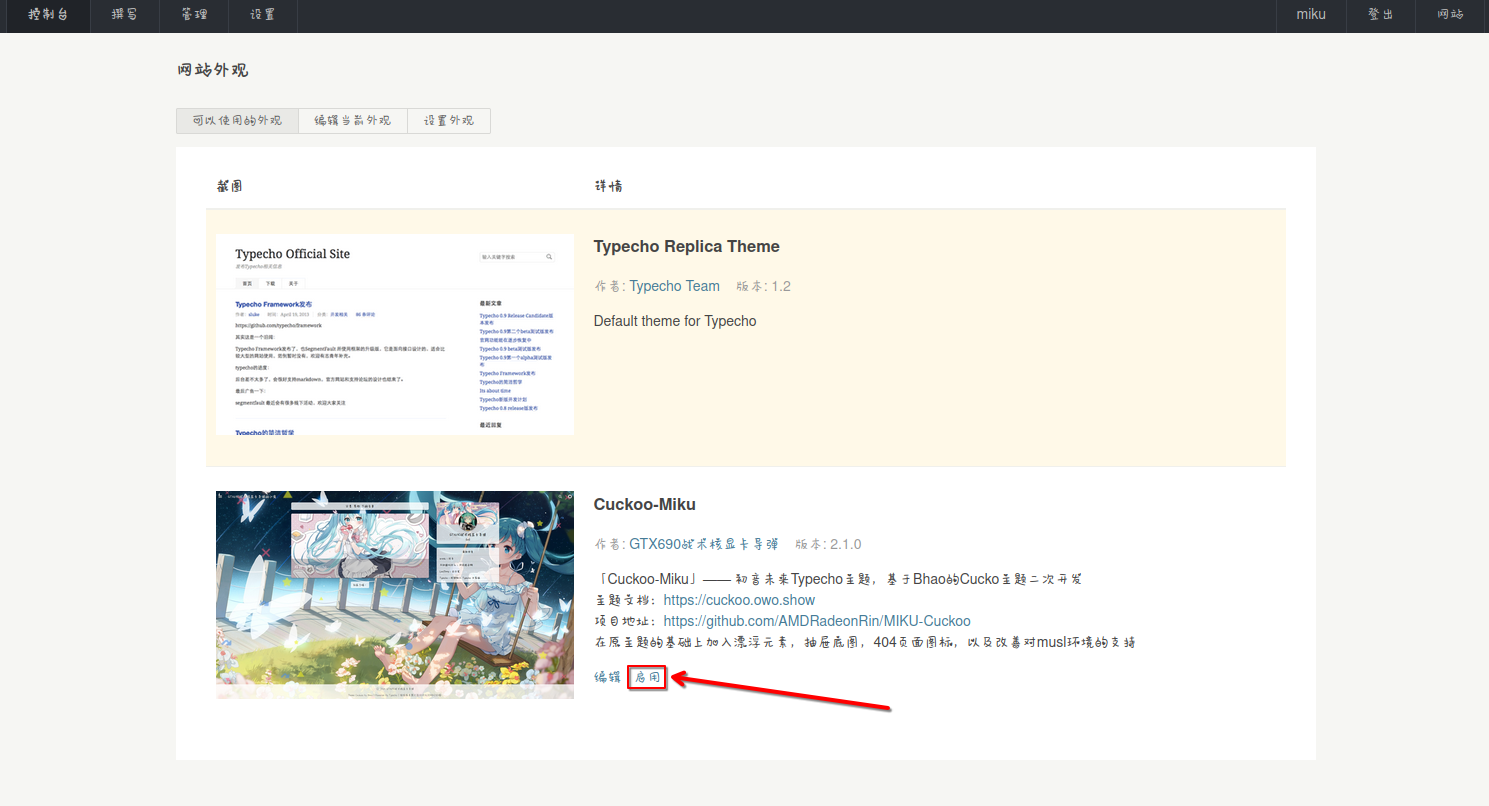
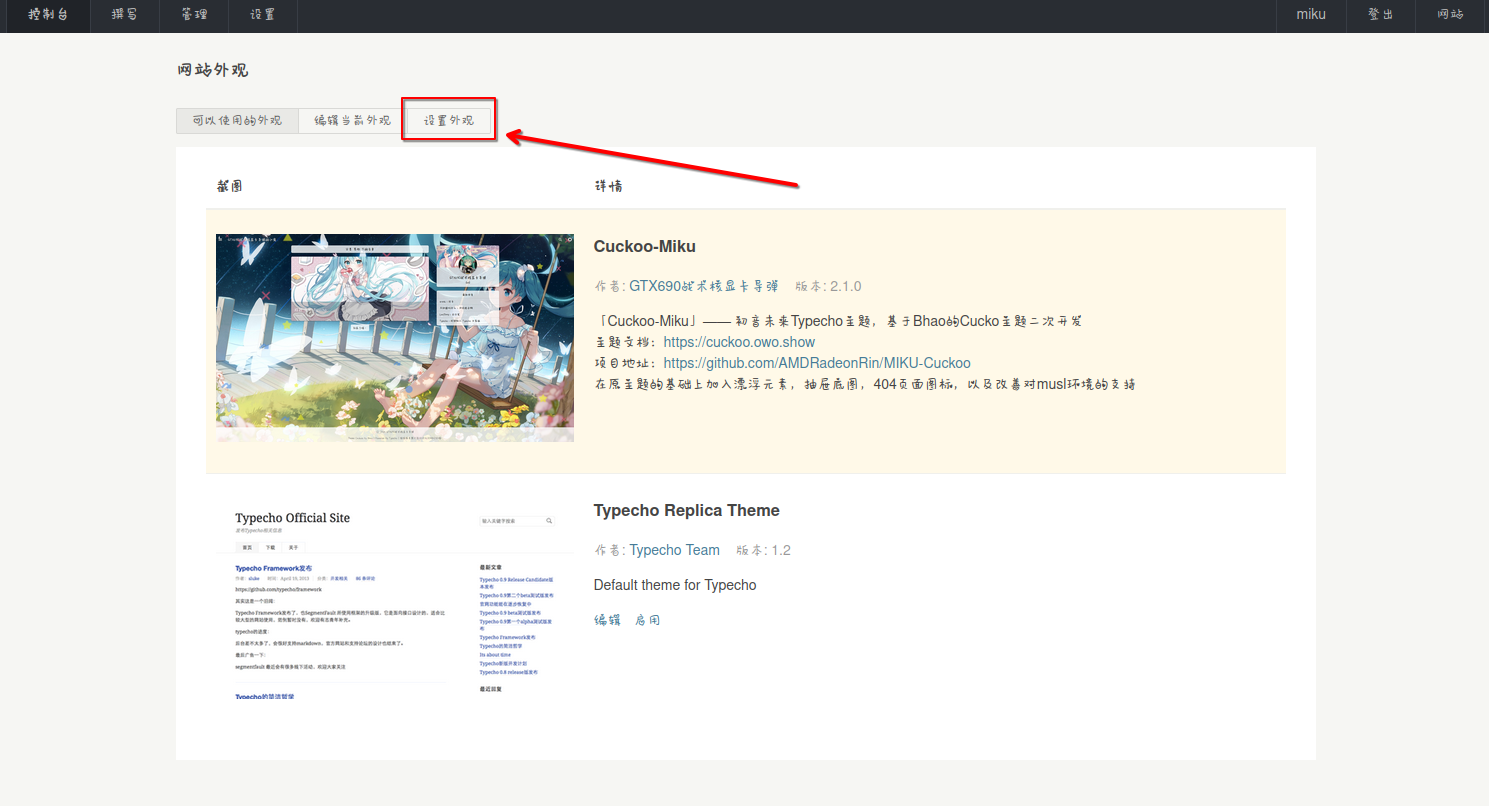
mv MIKU-Cuckoo/ Cuckoo然后到后台启用主题,后台地址就是URL加上admin:

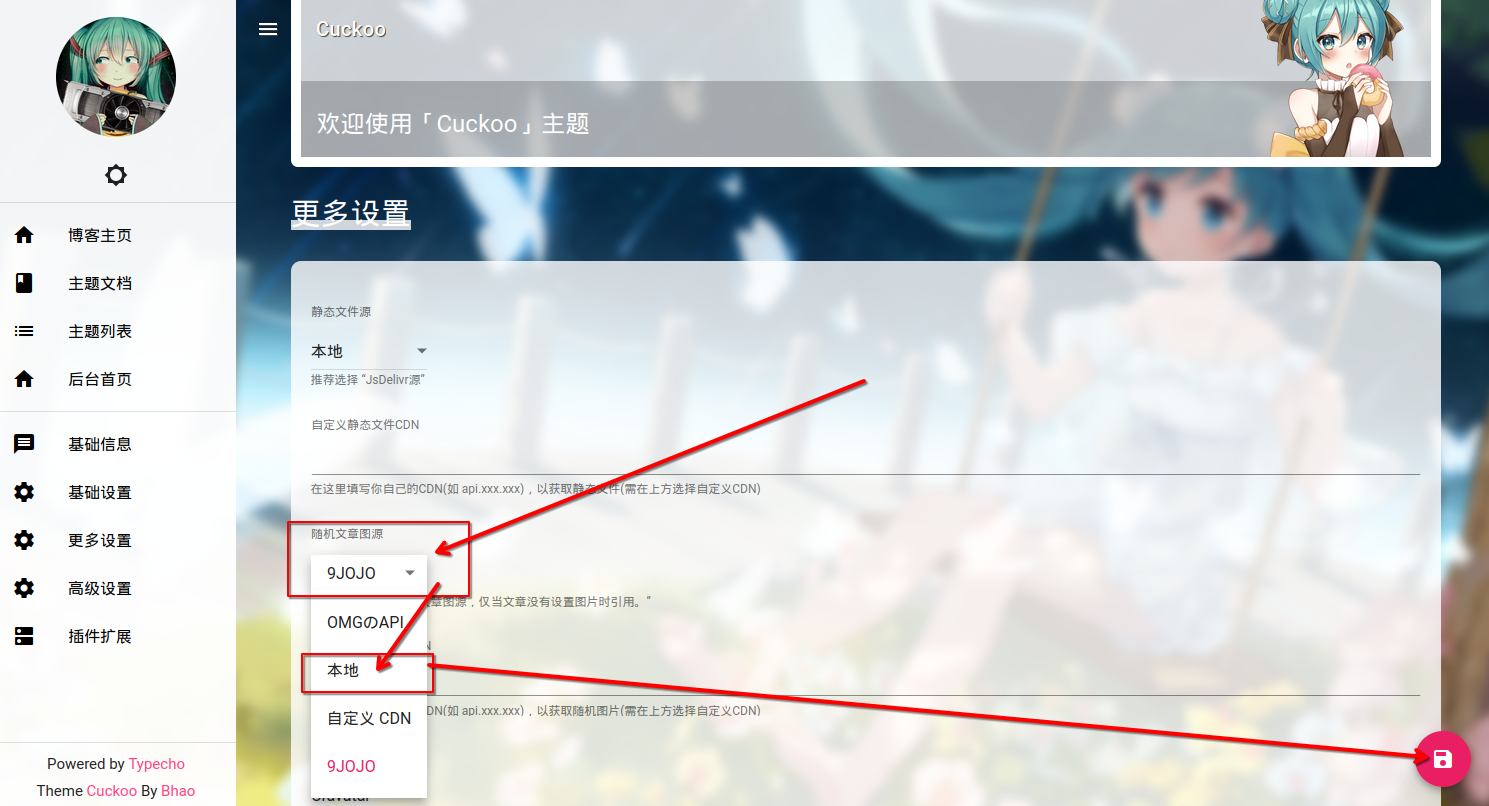
因为默认的随机文章图源已经报废,我们要改成本地:

保存,收工。










































































































































































































